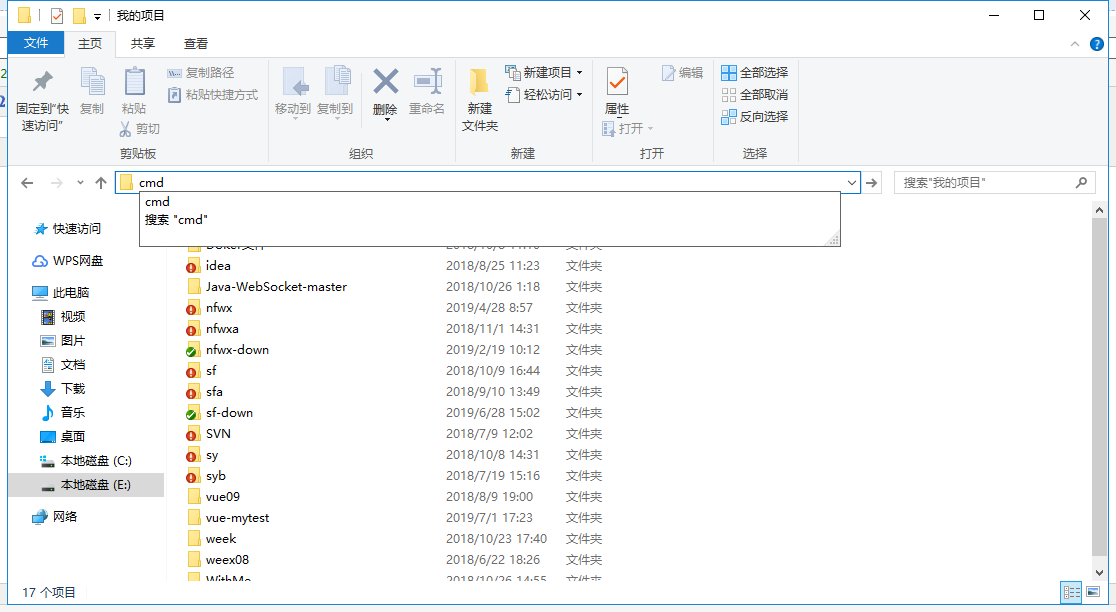
1.首先在你想要存放项目的文件夹中输入CMD,然后回车

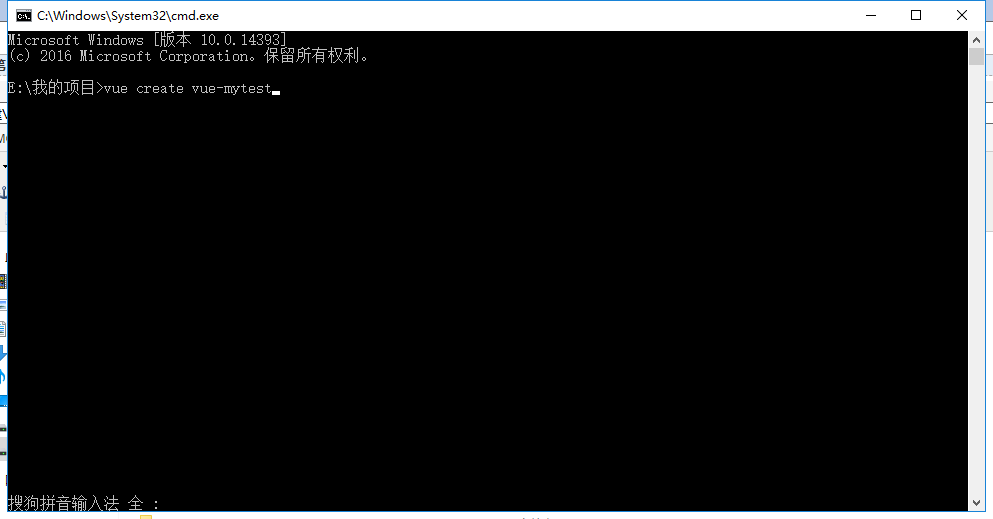
2.然后输入vue create vue-mytest (-后面是自己的项目文件名称,这里我的项目名称为mytest),然后回车

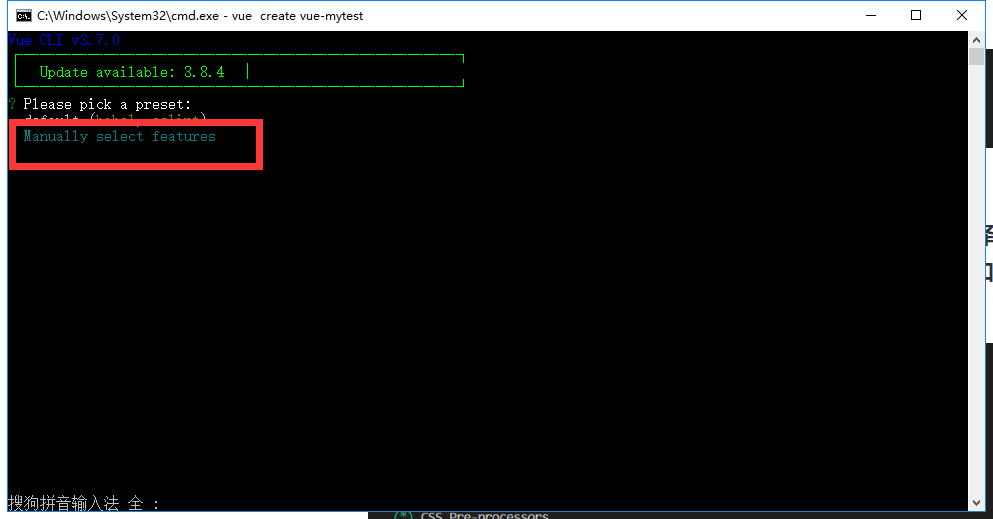
3.然后选择第二个 Manually select features 手动选择功能,然后回车

4.然后选择想要的功能(这里我选择的只有Vue路由、Vue状态管理器、CSS预处理器),然后回车

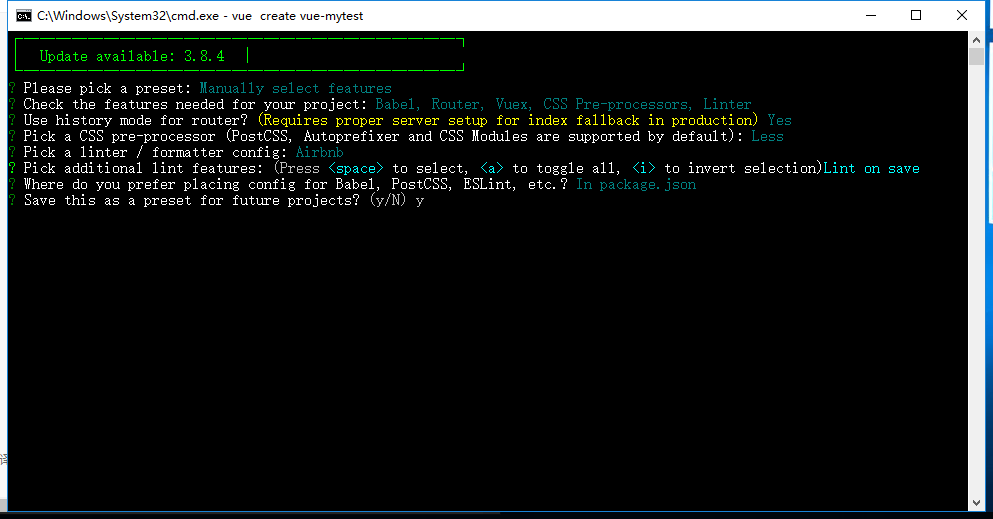
5.然后选择需不需要路由(我这里选择是y)

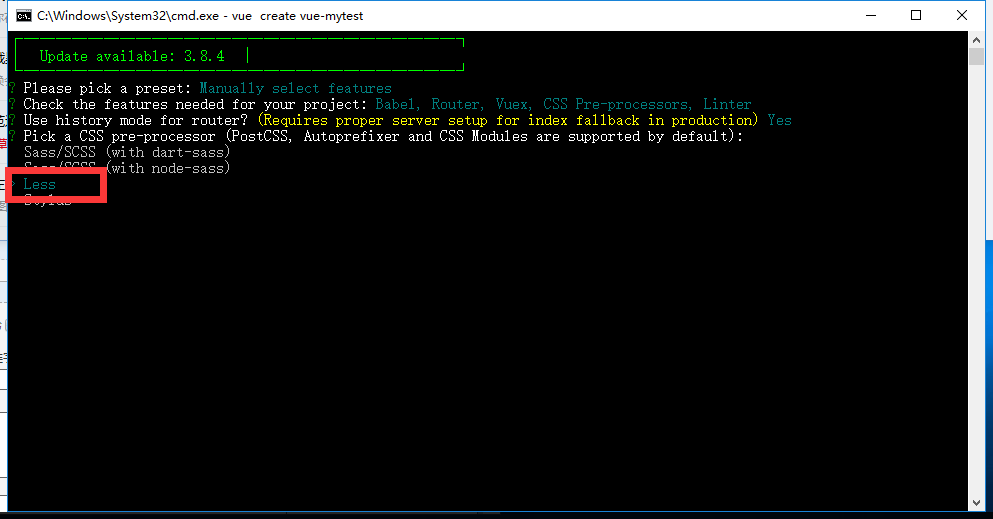
6.选择CSS预处理器语言,此处选择LESS

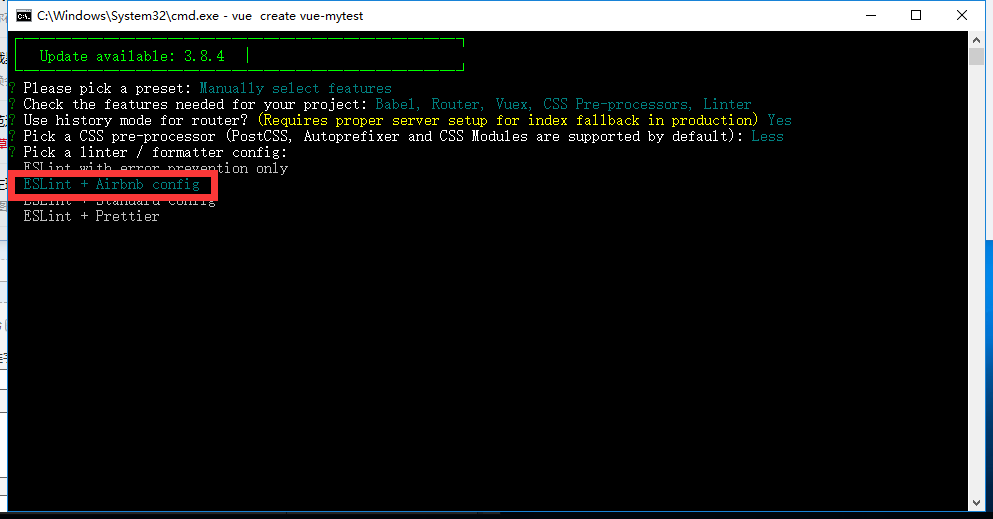
7.选择ESLint的代码规范

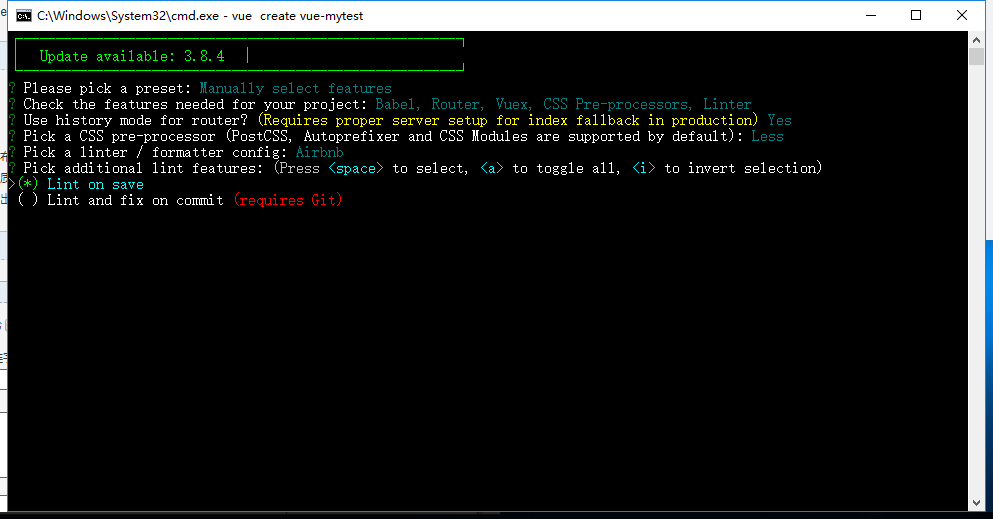
8.选择何时进行代码检测,此处选择在保存时进行检测

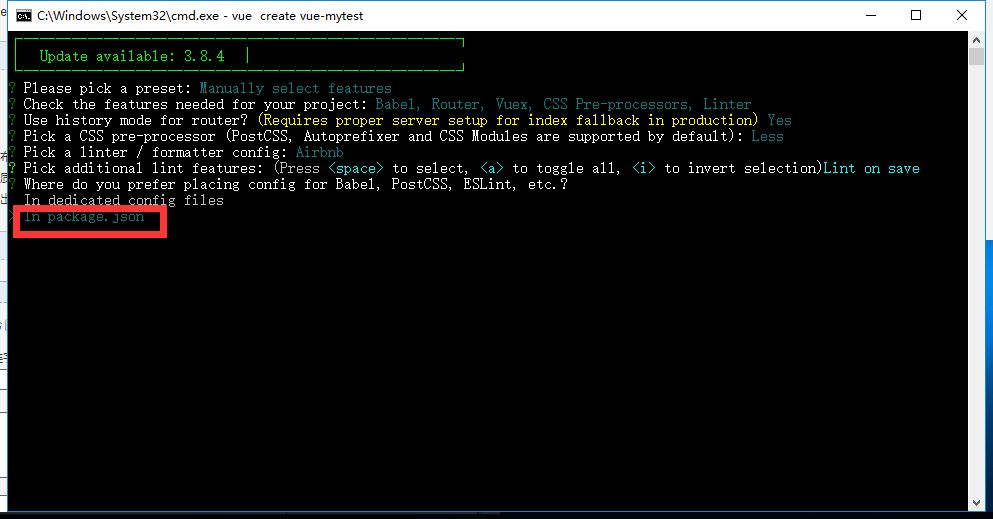
9.选择 Babel、PostCSS、ESLint等配置文件存放位置,此处选择单独保存在各自的配置文件中(我这里选择配置放在json里)

10.